前言
对前文博客构建的扩展支持:基于Jekyll搭建博客
Mathjax支持
添加 mathjax 支持包括两个部分:添加 mathjax 依赖;添加 mathjax 开关。 添加 _includes/mathjax_support.html :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
<div id="mathjax"></div>
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
tex2jax: {
inlineMath: [ ["$","$"]],
skipTags: ['script', 'noscript', 'style', 'textarea', 'pre', 'code'],
processEscapes: true
}
});
MathJax.Hub.Queue(function() {
var all = MathJax.Hub.getAllJax();
for (var i = 0; i < all.length; ++i)
all[i].SourceElement().parentNode.className += ' has-jax';
});
</script>
<script src="https://cdn.bootcdn.net/ajax/libs/mathjax/2.7.5/MathJax.js?config=TeX-MML-AM_CHTML"></script>
添加 mathjax 开关,在 _layouts/post.html 添加:
1
2
3
4
5
{/% if page.mathjax %}
<span>
{/% include mathjax_support.html %}
</span>
{/% endif %}
上述配置下,在page中添加 mathjax: true 开关,支持markdown格式的内联,显示结果如下:
测试内联公式: $\frac{N*C}{G*K*K}$
测试换行公式:
\[\frac{N*C}{G*K*K}\]图床迁移
可采用的图床方案: 基于github的图床拓展 当前流行的其他图床方案 搭建个人专用图床
当前采用基于Github的图床,主要步骤为:
构建Github仓
在 Github 上创建一个公开仓,用于存储博客需要的图片,本人采用的目录结构如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
├── Imgs_blog
│ ├ Blog1
│ │ ├── 1.png
│ │ ├── 2.png
│ │ ├── 3.png
│ │ └── 4.png
│ ├ Blog2
│ │ ├── 1.jpg
│ │ ├── 2.jpg
│ │ ├── 3.jpg
│ │ ├── 4.jpg
│ │ ├── 5.jpg
│ │ ├── 6.jpg
│ │ ├── 7.jpg
│ │ └── 8.png
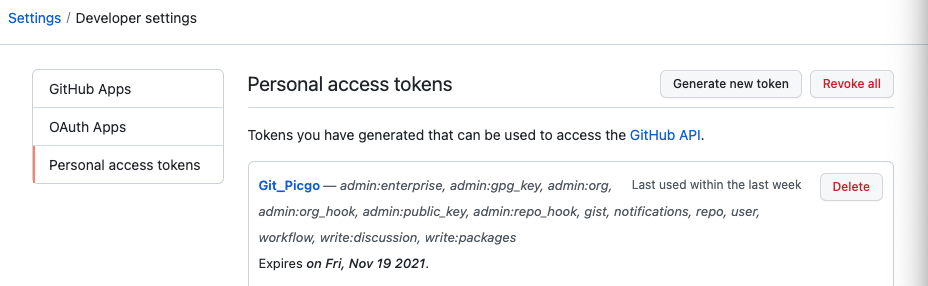
创建Token: Setting-->Developer settings-->Personal access tokens-->New personal access token-->copy token: 
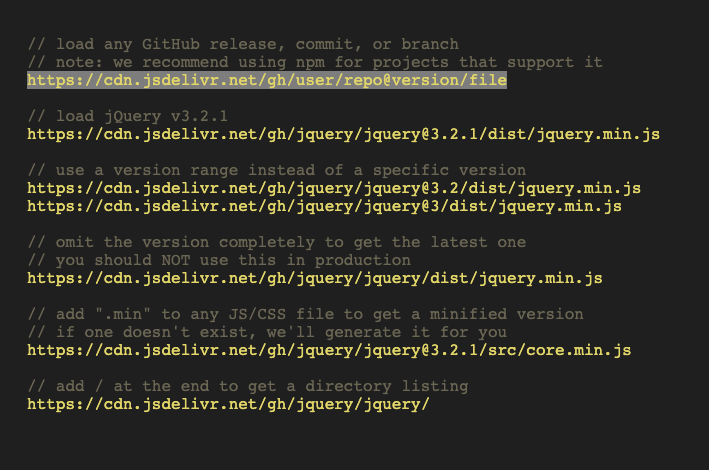
获取CDN转换规则
通过jsdelivr进行CDN加速:

本人的repo仓内某张图片为: https://github.com/ZhengWG/Imgs_blog/Blog1/1.png
所以,转换后的url为: https://cdn.jsdelivr.net/gh/ZhengWG/Imgs_blog/Blog1/1.png
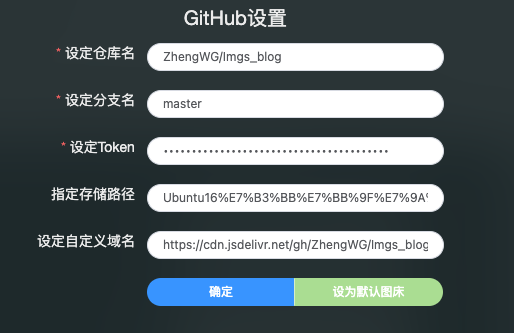
通过PicGo上传图片
PicGo可以将图片上传到图床(当然也可以直接通过git python工具进行自动化上传),首先需要配置,github配置:

创建对应文件夹然后进行图片上传(目前看不支持中文编码):

上传后,插入转换后的图片即可: https://cdn.jsdelivr.net/gh/ZhengWG/Imgs_blog/Blog1/1.png
直接通过git自动上传
本人采用自动化上传的方案,可以通过python的git模块:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
from git import Repo
local_repo = 'https://github.com/ZhengWG/Imgs_blog/raw/master/'
repo = Repo(local_repo)
# upload files
if repo.untracker_files:
index = repo.index
index.add(['*'])
upload_filename = os.path.basename(local_dir)
mes_commit = 'add imgs for {}'.format(upload_filename)
index.commit(mes_commit)
remote = self.repo.remote()
remote.push()